Case Study: Second Miss
Intro
In the last couple of days, I’ve been asked by my friend Drilon, to design an app based on an article that he send me with the title “Avoid the second mistake”.
Here you can find the link to the article if you are into it (This challenge of designing an app, completely from scratch, without guidelines or preferences, got me so excited as it is the first time I am doing it.)
I found this task very interesting and challenging, so I made the decision to make an entire Study Case on how I was able to identify the problem, and then how I was able to fix it through an application.
Defining my tasks
So after I read the article multiple times, I decided to define my tasks.
Knowing that the app is freshly started, I needed to do a lot more work than just designing the UI and UX.
Firstly I had to understand the problem, then I had to think about the solution I am going to give the users via my next application.
So basically, I listed my tasks as:
- Research and find more article that relates to the topic
- Find how I am going to solve the problem with an App
- Brainstorming
- Sketching & Solving UX Problems
- Creating Design Elements (Picking Colors, Fonts, UI Language)
- Translating Sketch to Design Tool
- Make a fully working prototype of the app, to test on different devices
- Getting People’s and designer’s opinions about the whole application
Research
I think the Research phase of an application is one of the most important stages of designing/developing an app. Without researching enough, you cannot understand the problem that you are trying to solve, and if the problem is real at all, or you are just giving a solution to a problem that doesn’t even exist.
In researching stage, I did quite an exploration on different articles and I finally got to a conclusion.
Research results
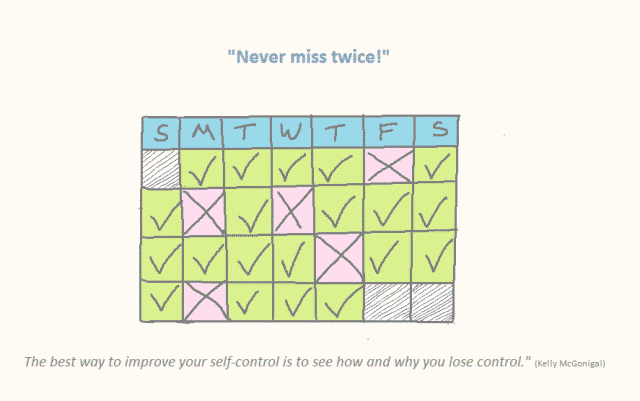
There are a quite number of people that got to share the message of not doing the same mistake twice. James Clear wrote a book named “Atomic Habits” that mainly talks about how to maintain a good habit and avoid doing bad ones in smart ways. In that book, he talks a lot about the “Never miss twice” thing.
For example, if you are keeping on a diet of not eating Junk Food, if you for some reason ate it one day, you need to try to get back to the diet as soon as possible, because if you continue eating it, you create a new habit.

How am I going to fix this problem with an app?
So, in essence, this is the most important stage of the whole app, on giving the users a solution that works, and can help them maintain good habits and surely, to not miss twice :D
The cycle of a good habit is Cue, Routine, Reward.

So the users will be able to kick start a habit, keep the routine with the app, and reward themselves if they have done it alright.
The best way I think I am going to solve this problem is by creating an app that users will use at the end of each day, and selecting which habits they did, and which ones they didn’t.
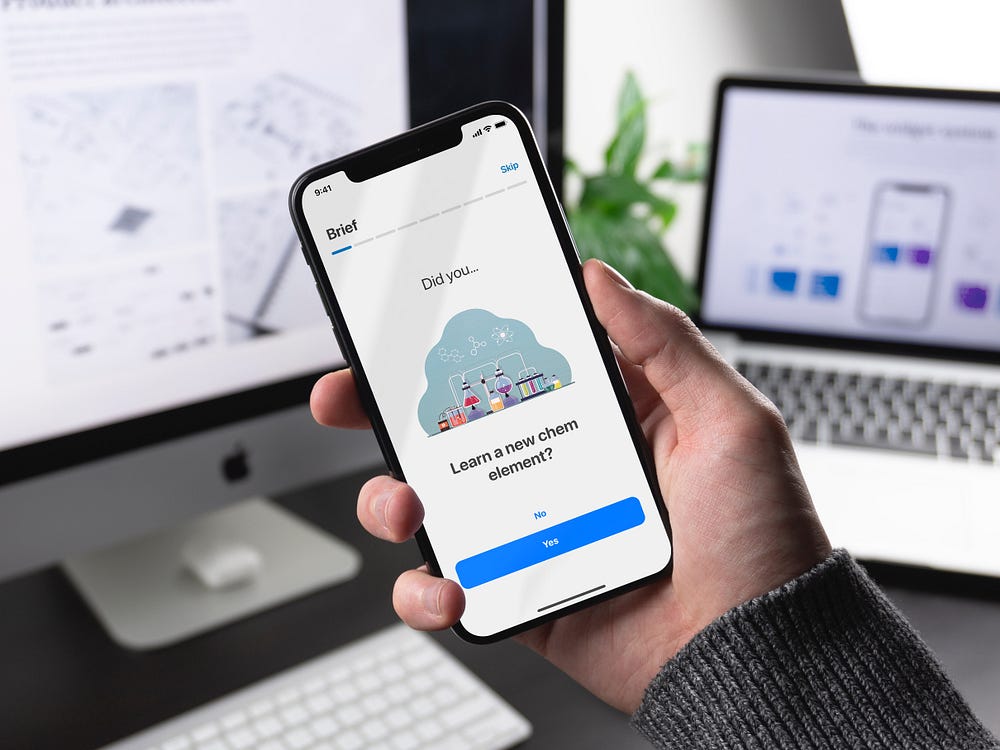
I’ll be calling this feature “Brief Mode”
Brief Mode is a survey that users should answer at the end of each day, instead of checking their list on their phone right after doing that habit.
Brief Mode also is unique, because I don’t think that any Habit Tracking app uses it.
But, for the users that like checking on their habits in the usual way, I’ll provide the option to enable it and just continue to work on that way.
Getting back to the “Don’t miss twice” rule:
If you end up missing a habit once, that habit will get on top of the others, alarming you that you do not want to miss it again and to make sure that you do not miss it.
Additionally, if you missed one habit one day, you will be notified to prevent the same thing from happening again.
Streaks
Streaks are a good way to keep people doing an action, and not missing it. Inspired by Snapchat, where people do whatever it takes to send snaps to their friends so they don’t end up losing their streaks.
We can use the same methodology here. By adding streaks to “Green Days”, will motivate the users to do that action for the sake of not losing the streak they already made.
Stats
Users will be able to see all the progress of habits, like which days they made it, or miss it. In this way, they will get a better look at their progress. Also, users can have an overview mode, where they can see their monthly progress.
Reasons
After they miss one habit, users will have the option to write the reason why they missed it. So, if they look to a missed habit in the past, they can also see the reason why they missed it.
Creating a habit
The application will have some habits built-in, listed in different categories, so if you for example want to create a better Food Diet, you will have a whole list of habits on the Food Diet Category. You can always create your habit too, for sure.
BrainStorm & First Sketches
For this part, I usually use my iPad, because it’s more practical and I can usually be more creative working with a pen, than a software tool.
I use an app called ‘GoodNotes’ which is a great application, for combining writing, drawings, and all that stuff.

After knowing how the application basically works, I can start on designing the UI.
Which apps am I gonna use?
The main applications I will use with this project are:
- UpNote on iPad (Keeping different notes about the projects, and writing this case study)
- Goodnotes on iPad (Drawing, brainstorming, and making wireframes)
- Sketch on mac(The main design tool)
- ProtoPie on mac (The app that I will use to create high-fidelity prototypes so different people can use it and give their own opinions)
- Photoshop on mac (To create mockups of the applications)
- Zeplin on mac (To export designs for further development)

Creating design elements (Picking colors, fonts, UI language)
Picking Colors
While designing an app, it’s necessary to carefully choose beautiful and ‘working’ elements, because that’s what makes either a good or a bad visual design.
In the part of choosing the colors of the app, I usually use the 60–30–10 technique. This rule or technique comes from interior design, which is why it is often used to decorate houses. The idea is simple. To balance the composition, colors should be combined at a ratio of 60% –30% –10%. Most of it should be used for the main color, a third of the composition uses a secondary color, and 10% of the color is used for the color that helps to emphasize.

There is no doubt that blue is one of the most important colors in UI design and one of the most popular colors. Just look at your smartphone application icons and you will find that many of them are blue, such as Safari, Facebook, Shazam, Twitter, Telegram, etc. Knowing this I decided to choose blue as the Main app color.

Blue color has a lot of blue shades, but for this app, I’ll use the one called “Belize Hole” blue with HEX Code #0077c.
For the secondary color, I’ll use a light grey, which will become handy for secondary design items. This color is called “The concrete grey” and has the Color Hex Code is #95A5A6.
Also, for text, I’ll use a very dark grey color, with color code #1e272e.

Picking Fonts
Considering that I am designing this app for iOS, I decided that I will be working with Apple’s own font, called “San Francisco Pro”.
And I’ll use SF Pro Display for main card text, SF Pro Compact for secondary card text, and SF Pro Text for long paragraphed text.

Picking Icons
I find myself experimenting a lot with icons. Sometimes I make my own icons, sometimes I download them on different web pages like flaticon or ui8, and sometimes I download a whole icon pack which I will use for the whole app.
For this app, I will try to use the new version of “Iconly” which I find very modern and good-looking.
It’s a free icon pack, and it’s compatible with different applications like XD, Figma, and also Sketch that I will be using for this app.

Starting the UI
‘Translating Sketch to Design’
Now, that everything is ready to start designing the UI, I spend some time finding different UI patterns, usually on webs like https://mobbin.design/ or https://pttrns.com/.
Different designers begin to design different screens of the app, but I always like to start from the login page.
I think this app must have a log in so users can sync all of their data to their account, so they can still keep using the app even after switching to a different phone, or maybe an iPad, etc.
It will surely be a skip button to that, but then no syncing, no profile pic and I will try to prevent users from skipping this stage.
Here are the first looks of Log In UI:

As you can see, there are many different options to log in with, so I think in this way I will be able to make more users create an account.
After successfully designing the login page, now it’s time to make the main part of the app, the Home Screen.
After trying different design styles, different elements back and forth, I was finally able to design the UI of the home screen. I’m aware that this is the part where the users will spend most of the time in the application, so I needed it to be more dedicated on this screen and spend a little more time doing it.

Brief Mode
I think designing Brief Mode will be more challenging since it needs to be more exciting with many animations and illustrations, so in that way, the users will have more fun going through their daily survey of habits.
As for the animation, I usually use Lottie Files which I mostly get from lottiefiles.com
And for illustration, I sometimes do them by myself and sometimes I download open source one from Manypixels.co

Statistics
Here the user can track their habits, as explained before.

Additionally, if you want to see the rest of the app and test how the app works on your phone, please leave me your email here, and I will be more than happy to send you a prototype of the app in the next couple of days.
Thanks for coming this far :)
